In design for peripheral interaction we were challenged create a new locus of interaction for Philips Hue users allowing them to avoid using their smart device app supporting the quiet technology movement.
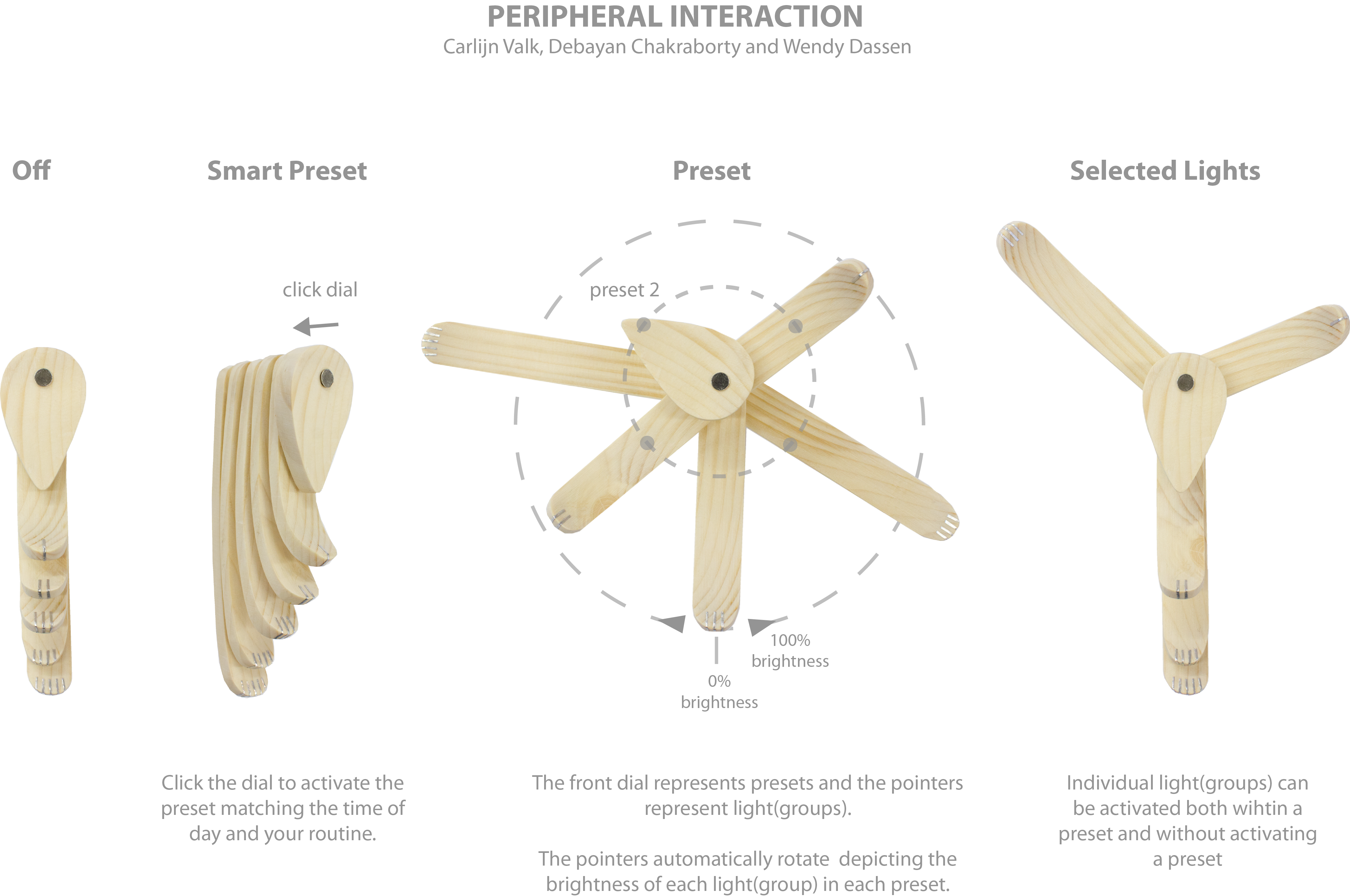
During the course of this elective we explored the meanings and applications of peripheral and focused attention through literature, validation testing, video analysis and class discussions. Understanding how to design for peripheral interaction provides opportunities to create technological interfaces that utilize the user’s natural ability to be aware of several streams of information at once without becoming overwhelmed. To explore the opportunities of design along the interaction attention continuum, we needed to first understand focuses and peripheral attention. We designed the Philips Hue Swivel, a wall-mounted controller for the Philips Hue Intelligent Lighting System that aims to support shifts between peripheral and focused interaction while enabling differences in personal routines and preferences. We designed for the context of an apartment where a young couple lives together. The controller includes five pointers, each representing an individual light or lamp group predefined by the user via the smartphone application. The rotational direction of the pointers informs the user about the current light settings in terms of brightness. Brightness is mapped in an increasing clockwise direction starting from zero percent brightness position, straight down. When the user wants to adjust individual lights or lamp groups they can physically rotate the correlated pointer. All pointers can be rotated in both clockwise and counterclockwise directions for ease of use. In addition, the user can use the preset dial (front-most pointer) to activate one of the four available presets, personally predefined by the user in the Philips Hue app. Haptic feedback and an auditory click, inform the user which preset they tune into. When a preset is activated, the other pointers automatically rotate to map the brightness setting of the current preset. Additionally, when the user uses the app to adjust the lights, the pointers will map these changes. We also included a smart-preset feature. The system learns by the user’s routine which preset is most likely to be activated at a certain time of day and shows this anticipated preset through a small light indicator. To easily enable a preset, the user only needs to tap/click the preset dial, to tell the system to enable the anticipated preset. When a preset is enabled, a small light at the preset’s location indicates which preset is activated. When the user adjusts one or multiple individual lights within a preset, the light indicator becomes more diffuse. This way, the system informs the users that the current state of the pointers are deviated from the original preset settings. This supports other users’ understanding of the system in a multi person home. |
“Carlijn: You discuss your design well in term of the framework, you demonstrate a good critical stance toward your own work. You have well understood the theory of this module and show you can apply it to design.” |
Course Feedback |

| Project Duration: November 2015 – January 2015 |
| Team members: Debayan Chakraborty, Wendy Dassen, Carlijn Valk |
| Client: Philips |
| Design for Peripheral Interaction Report |
| Grade: 8 |
In partnership with
 |
 |